- After unzip the download pack, you'll found a Template Folder with all the files.
- You can view this Template in any browser, you can display or edit the Template without an internet connection.(May not wotrk fonts).
- The only section that will not work is the Contact Section which contains PHP code and requires a server environment for send messages.
- Now go to your cpanel or open your FTP Client (like Filezilla) and upload the content of the Template on your server root.
- Once the files are done uploading go to www.yourdomainname.com/index.html
Code Lover - For Code Enthusiast HTML5 Template.
Code Lover - For Code Enthusiast HTML5 Template.
Firstly, a huge thanks for purchasing this Template, your support is truly appreciated!
This document covers the installation and use of this Template and often reveals answers to common problems and issues
- read this document thoroughly if you are experiencing any difficulties. If you have any questions that are beyond
the scope of this document, feel free to email at
saifulp4200@gmail.com
Thank you so much!
Template Features
- Clean & Simple Design
- HTML5 & CSS3
- Bootstrap Latest
- 7 Html Pages
- Fully Responsive Design
- PHP/Ajax Powered Working Contact Form
- Easily Convert to any cms like Wordpress, Joomla and other popular cms.
- All files are well commented
- Cross Browser Compatible with IE11+, Firefox, Safari, Opera, Chrome
- Extensive Documentation
Code Lover - Code Enthusiast HTML5 Template
Installing Template.
Template Structure
All information within the main content area is nested within a body tag. The general template structure is pretty the same throughout the template. Here is the general structure of main page (index.html).
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <header class="header"> </header> <section class="c-code__lover-hero-section"> </section> <div class="category__area"> </div> <section class="c-code__lover-top-code"> </section> <section class="c-code__lover-new-code"> </section> <section class="top-author"> </section> <section class="sponsor"> </section> <section class="newsletter"> </section><footer class="footer-widgets-sec"></footer> |
CSS Files and Structure
These are the css files that are loaded into templates in Head Section.
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!-- bootstrap --><link rel="stylesheet" href="assets/css/bootstrap.min.css"><!-- slick --><link rel="stylesheet" href="assets/css/slick.css"><!-- icofont css --><link rel="stylesheet" href="assets/css/icofont.min.css"><!-- prism css --><link rel="stylesheet" href="assets/css/prism.css"><!-- style css --><link rel="stylesheet" href="style.css"><!-- responsive css --><link rel="stylesheet" href="assets/css/responsive.css"> |
Google Web Fonts
By default, the template loads this font from Google Web Font Services, you can change the font with the one that suits you best.
1 2 3 4 | <!-- Web Font --> |
Remember to change the font into main.css
Javascript Files and Structure
These are the list of Javascript files that are loaded into templates in end of the Body Section.
1 2 3 4 5 6 7 8 9 10 | <!-- jquery --><script src="assets/js/Jquery-3.7.0.js"></script><!-- bootstrap js --><script src="assets/js/bootstrap.min.js"></script><!-- slick js --><script src="assets/js/slick.min.js"></script><!-- main js --><script src="assets/js/main.js"></script> |
Contact Form
This is a PHP Script for sending messages to your email, you should replace youremail@gmail.com to your email to start receive messages.
1 2 3 4 5 | if ($_SERVER["REQUEST_METHOD"] == "POST") {# FIX: Replace this email with recipient email$mail_to = "saifulp4200@gmail.com"; |
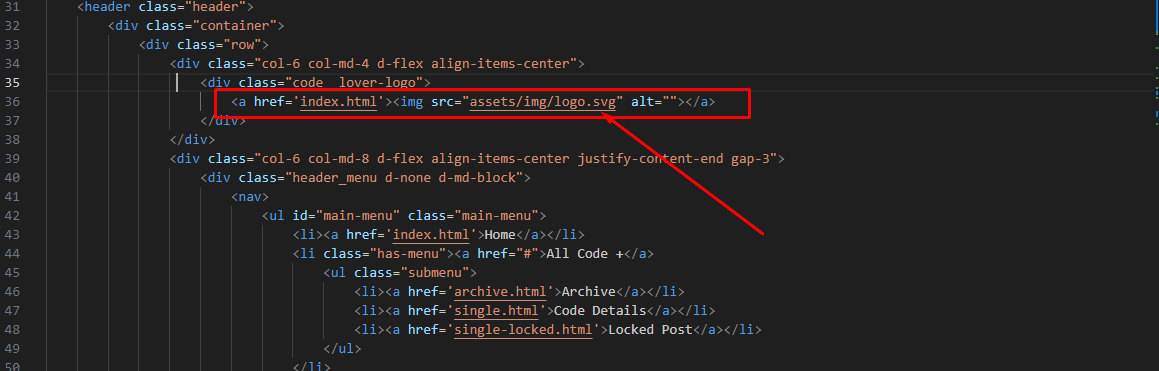
How can i Change Logo?
1. Please open (index.html) file. then find the header area start in comment tag or go to line number 36. please add your own logo link. thanks

How can i Change Code Markup?
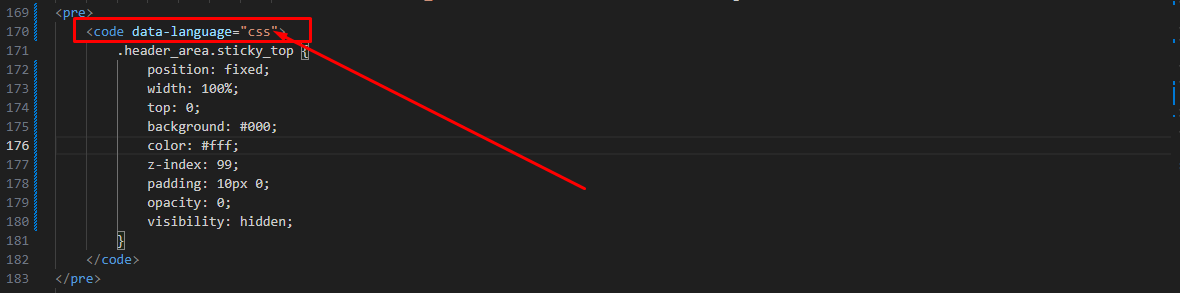
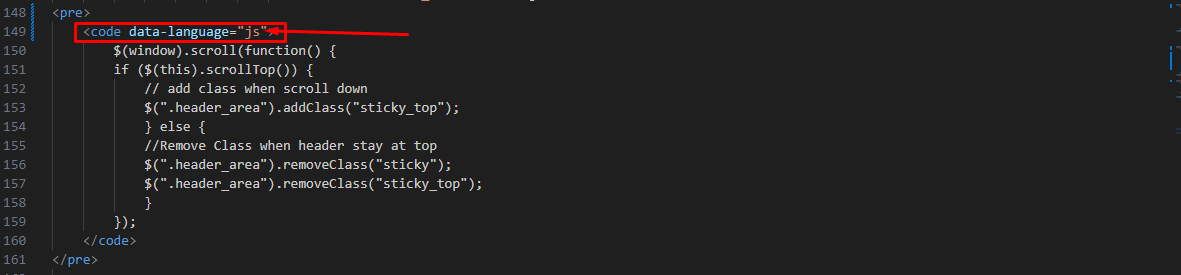
1. Please open (single.html) file. then find the
Pre tag and then found code tag then add your language attributes given image below:
You can see the list of supported languages data-language="language attributes" Please Visit Rainbow Supported Languages